

 Enkonduko en la aŭtomatan daten-prilaboradon
Enkonduko en la aŭtomatan daten-prilaboradon
10 Kodado de datenoj: vektoraj (strekaj) bildoj |
10 Kodierung von Daten: Vektorbilder (Strichbilder) | ||||||||||||||||||||||||||||||||||||||||||||||||
|
La antaŭa leciono klarigis, kiel kodi punktokradajn bildojn. Alia maniero estas kodi bildojn kiel vektorajn (strekarajn) bildojn. Vektoraj bildoj similas bildojn, kiujn oni desegnas per globskribilo; ili konsistas el rektaj strekoj, kurboj, cirkloj ktp. |
Die vorige Lektion erklärte die Kodierung von Punktrasterbildern. Bilder lassen sich aber auch anders kodieren, nämlich als Vektorbilder (Strichbilder). Vektorbilder ähneln Bildern, die man mit einem Kugelschreiber zeichnen kann; sie bestehen aus geraden Strichen, Kurven, Kreisen usw. | ||||||||||||||||||||||||||||||||||||||||||||||||
|
Vektoraj bildoj en komputiloj kodas instrukciojn, kiel desegni bildon, ekzemple:
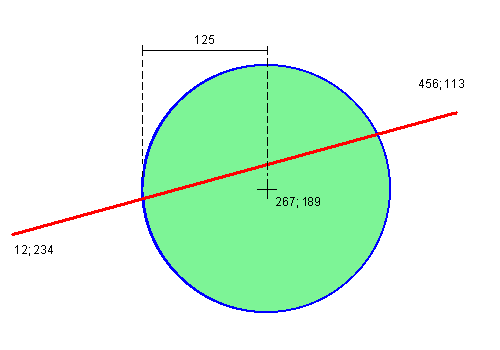
La sekva skizo klarigas la bildon. Atentu, ke la ruĝa streko situas super la cirklo, ĉar ĝi estas desegnata post la cirklo. |
Vektorbilder im Rechner kodieren Anweisungen, wie ein Bild gezeichnet wird, zum Beispiel:
Die nachstehende Skizze erläutert das Bild. Beachten Sie, dass die rote Strecke über dem Kreis liegt, da sie nach dem Kreis gezeichnet wird. | ||||||||||||||||||||||||||||||||||||||||||||||||

| |||||||||||||||||||||||||||||||||||||||||||||||||
|
Strekaraj bildoj bonege taŭgas por prezenti skemajn desegnojn, mapojn ktp., sed ne por fotografie realismaj bildoj. Eblas ajne pligrandigi, malpligrandigi, rotaciigi ilin sen perdo de informo aŭ malklariĝo. Antaŭ la prezentado sur la ekrano aŭ la presilo necesas tamen transformi ilin al kradaj (rastrumaj) bildoj. (En la 1980-aj jaroj, kiam komputila memoro estis ege multekosta, ekzistis ekran-vidigiloj, kiuj desegnis rekte strekojn, vidigitajn per movo de katod-radio.) Vektoraj bildoj ofte ne aspektas tiom "bele" kiom punkto-kradaj, sed ili havas gravan avantaĝon: Ilia precizeco ne estas limigita per la difino de punkto-krado. Vektoraj bildoj estas prezenteblaj je ajna nivelo de detalemo; kontraŭe, kiam oni pligrandigas aŭ malgrandigas kradan bildon, mankas informoj por detaloj, kiel montras jenaj bildoj: |
Vektorbilder eignen sich ausgezeichnet zur Darstellung von Schemazeichnungen, Landkarten usw., aber nicht für fotografisch realistische Bilder. Man kann sie beliebig vergrößern, verkleinern und drehen, ohne dass Information verloren geht oder Unschärfen auftreten. Vor der Darstellung auf einem Bildschirm oder Drucker muss man sie allerdings in Rasterform (Punktgitterform) umwandeln. (In den 1980-er Jahren, als Rechnerspeicher sehr teuer war, gab es Bildschirmsichtgeräte, die Striche durch direkte Bewegung des Kathodenstrahls zeichneten.) Vektorbilder sehen oft nicht so "schön" aus wie Rasterbilder, haben aber einen großen Vorteil: Ihre Genauigkeit ist nicht durch die Auflösung des Punktrasters begrenzt. Vektorbilder aber sind auf jeder Genauigkeitsstufe darstellbar; wenn man aber ein Rasterbild vergrößert oder verkleinert, fehlt Information über Einzelheiten, wie folgende Bilder zeigen: | ||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||
|
Videblas, ke en la krada tekniko pligrandigo kaŭzas "ŝtupojn" en la konturoj ("grajneco"), dum malpligrandigo disigas ilin al pecetoj. La vektora tekniko permesas plaĉan prezentadon en ajna skalo. Rimarkigo: Ekzistas teknikoj de "glatigo", per kiuj malpli rimarkeblas la perdo de informo ĉe la malpligrandigo de punkto-kradaj bildoj; sed la perdo ĉiam ekzistas. La esprimo "grajneco" devenas el la tradicia fotografio, en kiu filmo konsistas el "grajnoj" de iu salo. La grandeco de tiuj grajnoj limigas la distingivon de la fotoj. Se la grajno estas tre grandaj, oni diras, ke la foto estas "grajneca". |
Wie man sieht, führt in der Rastertechnik eine Vergrößerung zu "Stufen" in den Konturen ("Körnigkeit"), während eine Verkleinerung Konturen zerstückelt. Die Vektortechnik erlaubt in jedem Maßstab eine ansprechende Darstellung. Anmerkung: Es gibt Techniken zur Glättung (engl. anti-aliasing), durch die der Informationsverlust bei der Verkleinerung von Rasterbildern weniger auffällt; der Verlust findet aber immer statt. Der Ausdruck "Körnigkeit" kommt aus der herkömmlichen Fotografie, bei der ein Film aus "Körnern" eines Salzes besteht. Die Größe dieser Körner begrenzt die Auflösung der Fotos. Wenn die Körner sehr groß sind, sagt man, das Foto sei "körnig". | ||||||||||||||||||||||||||||||||||||||||||||||||
SVGEkzistas normigita daten-aranĝo por vektoraj bildoj. Ĝi nomiĝas SVG (akronimo por "skal-ŝanĝebla vektora grafiko", angle "scalable vector graphics"). Jen kiel la supra ekzemplo (verda cirklo, ruĝa streko) estas kodebla per SVG: |
SVGEs gibt ein normiertes Datenformat für Vektorbilder, namens SVG (Abkürzung für "Skalierbare Vektor-Grafik", englisch "scalable vector graphics"). Das Beispiel vom Anfang der Lektion (grüner Kreis, roter Strich) kann man folgendermaßen in SVG kodieren: | ||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||
|
Se via krozilo kapablas montri SVG-bildojn, vi povas vidi la bildon. |
Wenn Ihr Browser SVG-Bilder unterstützt, können Sie sich das SVG-Bild ansehen. | ||||||||||||||||||||||||||||||||||||||||||||||||
Specimenaj demandoj
|
Beispielfragen
|